Hello Friends! Aaj ke iss post me mai batane wala hun ki apne blog me code box kaise add kare or blog me code box kyo add karna chahiye? Agar aap ek blogger hai aur blogging karte hai to ye post aapke liye bahut hi important hai.
Blog Me Code Box Kyo Add Karna Chahiye?
Hum Blog me code box add karte hai taki blog ke post me code likh sake jise user aasani se samajh sake aur aapka blog ka style or look achha dikhega.
Aur dusra fayda yah hai ki agar aap apne blog post ko copy hone se rokne ke liye aapne code add kiya hai to aap apne code box ko copy hone ke liye enable bhi kar sakte hai. Jisse aapka post copy nahi hoga kewal code copy hoga.
Blog Me Code Box Kaise Add Kare?
Hum blog me code box add karne ke do tarike batayenge. Pahla textarea se or dusra best code box se. Hum aapko salah denge ki aap second option codebox ke liye use kare aur first option programming likhne ke liye behatar hai.
1. Simple Textarea Se Code Box Add Kare.
1) Sabse pahle niche diye hue code ko copy kar le.
textarea { white-space: pre; overflow-wrap: normal; overflow-x: scroll; width: 100%; height: 500px; padding: 12px 20px; box-sizing: border-box; border: 2px solid #3155c4; border-radius: 4px; background-color: #f8f8f8; resize: none; font-size:18px; }
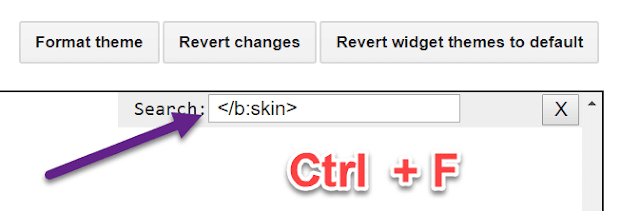
3) Ab code ke bich me kahi bhi click karke "CTRL + F" press karke </b:skin> search kare
4) Ab </b:skin> ke just upar copy kiya hua code ko paste kar de
5) Ab uske baad Save Theme par click kare
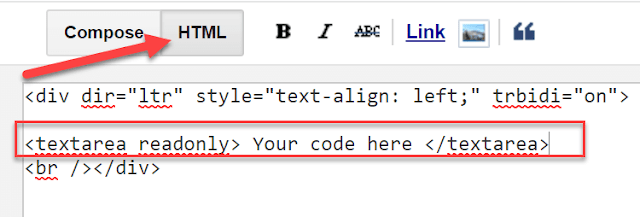
6) Ab aap jo post me code box lagana chahte hai us post me jaye aur uske baad HTML par click kare aur uske baad jaha par code box add karna hai wha <textarea readonly>Your code here</textarea> par ye code add kare.
<textarea readonly=""> Your Code HEre </textarea>
Your code here ke jagah par apna code add kare.
2. Best Code Box Add Kare.
1) Sabse pahle niche diye hue code ko copy kar le
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; } #blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);} body { background-color: #FFFFFF; }
2) Uske baad apne blogger dashboard me jaye or Theme option par click kare.
3) Ab code ke bich me kahi bhi click karke "CTRL + F" press karke </b:skin> search kare
4) Ab </b:skin> ke just upar copy kiya hua code ko paste kar de
5) Ab uske baad Save Theme par click kare
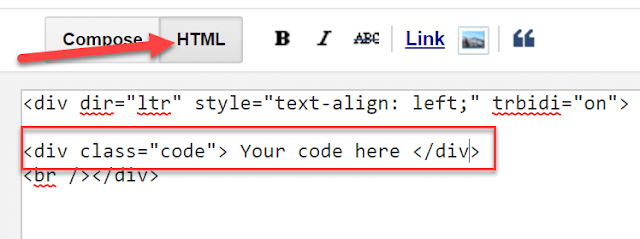
6) Ab aap jo post me code box lagana chahte hai us post me jaye aur uske baad HTML par click kare aur uske baad jaha par code box add karna hai wha <div class="code">Your code here</div> par ye code add kare.
Your code here ke jagah par apna code add kare.
Blog Me Code Box Kaise Add Kare
 Reviewed by Sumit Kumar Software Developer
on
November 15, 2017
Rating:
Reviewed by Sumit Kumar Software Developer
on
November 15, 2017
Rating:
 Reviewed by Sumit Kumar Software Developer
on
November 15, 2017
Rating:
Reviewed by Sumit Kumar Software Developer
on
November 15, 2017
Rating:








Nice Information Thanks for share this post https://hintadvice.com
ReplyDeleteThanks you so much friends
ReplyDeleteYour code is Working